- Предыдующая статья: Практические примеры использования в PHP криптографических хеш-функций
2018-11-04

Устанавливаем локальный веб-сервер Open Server
Здравствуйте, уважаемый посетитель!
В самом начале при создании сайта, в качестве одного из инструментов для работы на локальном веб-сервере, была рассмотрена достаточно простая в использовании и наиболее популярная в то время среди вебмастеров, сборка программ Denwer .
Однако, жизнь течет и нередко вносит свои коррективы. Сейчас, думаю, назрел момент несколько отклониться от непосредственной темы создания сайта и вернуться к вопросу использования инструментов для веб-разработки.
В частности, сегодня мы рассмотрим установку локального веб-сервера под Windows "Open Server" (OSPanel). Который в последнее время среди вебмастеров завоевывает все большую популярность.
Обусловлено это тем, что это один из вариантов, который в отличие от Denwer позволяет работать с самыми последними версиями модулей. Включая PHP 7, переход на который является довольно актуальным вопросом для многих вебмастеров.
А учитывая, что Open Server имеет достаточно богатый набор программного обеспечения, удобный, многофункциональный интерфейс, с мощными возможностями по администрированию и настройке компонентов, то выбор данной серверной платформы вполне логичен и объясним.
В этой статье мы сначала рассмотрим порядок установки Open Server. А в следующей - посмотрим некоторые настройки и используя прилагаемые исходные файлы, проверим работу этого локального веб-сервера на примере последней версии создаваемого сайта.
- Старый добрый Денвер, когда ж ты обновишься
- Open Server - хороший вариант веб-сервера под Windows
- Устанавливаем Open Server
Старый добрый Денвер, когда ж ты обновишься
Denwer, действительно, предельно прост и удобен для работы. И долгие годы, с начала 2000-ых, многим верой и правдой служил для отладки сайтов на локальном компьютере.
Однако, со временем, у этой сборки программ появились определенные проблемы, в основном связанные с тем, что в течение нескольких лет она просто не обновляется. Совершенно не понятно, как будто разработчики о своем детище вообще забыли. А анонсированный ими Denwer4 так на свет и не появился.
И естественно, в этой ситуации любой программный продукт устаревает и теряет свою актуальность. И Denwer не исключение. А особенно это обострилось в последнее время, когда появилась новая версия PHP 7. Которую существующая сборка Denwer не поддерживает.
Конечно, можно заняться и самостоятельной заменой его компонентов. Что вполне реально. Но если подумать, стоит ли на это тратить время, если существуют другие варианты, где вопрос обновления ПО разработчиками решается должным образом и нет никаких проблем в работе с современными версиями модулей.
Open Server - хороший вариант веб-сервера под Windows
В настоящее время помимо Денвера можно найти много разных вариантов программных сборок серверов для Windows. Как говорится, на любой вкус. Но здесь мы рассмотрим, на мой взгляд, наиболее интересное решение - портативную серверную платформу Open Server.
Некоторые ее возможности и особенности, действительно выделяют этот локальный сервер от других подобных инструментов веб-разработчика, например:

- возможность переключения HTTP, MySQL и PHP модулей на различные версии и в любом сочетании;
- поддержка профилей настроек;
- не требуется установка, причем имеется возможностью работы с USB на любом компьютере (портативность);
- удобный просмотр логов всех компонентов;
- простой доступ к доменам (в один клик);
- поддержка SSL.
- возможность использования планировщика заданий (cron);
- мультиязычный интерфейс с русским языком включительно;
- подробная и понятная документация;
- дополнительный пакет из более 40 портативных программ.
Следует отметить, что проект Open Server был изначально задуман, как замена Денвера. И можно сказать, что это в полной мере удалось.
Тем более по периодическому выходу обновлений (последняя версия вышла совсем недавно, 21.09.2018) видно, что отношение разработчиков к своему продукту в этом случае весьма ответственное, что не может радовать.
Устанавливаем Open Server
Как было ранее отмечено, данный программный комплекс не требует в прямом смысле установки на компьютер. Для его использования достаточно всего лишь скачать и распаковать дистрибутив в выбранное место. Это может быть любой диск и любая папка компьютера, либо внешний жёсткий диск или флеш-накопитель.
Итак, приступаем к установке Open Server. Сначала нужно скачать дистрибутив. Лучше для этого воспользоваться официальном сайтом. Ниже показана страница, с которой можно скачать программу.
скриншот 40

Рис.2 Вид страницы с официального сайта для скачивания Open Server
Здесь предлагается три версии:
- ULTIMATE (максимальная редакция) - наиболее полный комплект с набором дополнительных программ для вебмастера;
- PREMIUM (расширенная редакция) - содержащая только серверную часть программы без пакета дополнительных программ;
- BASIC (базовая редакция) - минимальная по объему версия в базовой комплектации без пакета дополнительных программ.
Каждый для себя может определить какой вариант использовать. Если у кого уже имеются в своем наборе необходимые инструменты для работы с сайтом, то наверное, в этом случае для экономии места на диске, вполне возможно использовать расширенную (PREMIUM) или базовую (BASIC) версию без пакета дополнительных программ.
Если же занимаемый объем программы не столь критичен, или предполагается использовать Open Server в портативном варианте, то можно воспользоваться и максимальной редакцией ULTIMATE, чтобы все было в одном месте, например на USB-флешке.
Допустим, что мы уже имеем весь необходимый набор софта вебмастера и нам не нужны лишние дубли программ. В данном случае воспользуемся версией PREMIUM. Для этого нужно выбрать в соответствующем окне вариант OSPanel Premium, ввести код с картинки, как показано на рис. 2, и нажать кнопку "Скачать".
После этого мы должны перейти на следующую вкладку, где необходимо выбрать способ скачивания дистрибутива.

Рис.3 Выбор способа скачивания
Здесь допускается два варианта скачивания:
- бесплатно при минимальной скорости;
- при максимальной скорости, пожертвовав на поддержку проекта небольшую сумму в размере 100 рублей.
Каждый решает сам как в этом случае поступить. Однако, хочу высказать свое мнение на этот счет.
Мне кажется, нужно учитывать, что при разработке подобных бесплатных проектов люди выполняют эту работу в основном на своем энтузиазме, безвозмездно тратя свое драгоценное время и силы.
И думаю, что вполне уместно при использовании таких продуктов подходить к этому более ответственно, поддерживая их развитие хотя бы такими символическими пожертвованиями. Ниже показана страница для скачивания дистрибутива при варианте с максимальной скоростью, которая появляется после перевода средств на развитие проекта.

Рис.4 Скачивание при максимальной скорости
В итоге, как бы то ни было, мы скачали дистрибутив. При максимальной скорости это будет за пару минут. При простом скачивании - за 3÷4 часа.

Рис.5 Скаченный дистрибутив
После чего необходимо полученный дистрибутив распаковать в то место, где в дальнейшем будет размещаться Open Server вместе с файлами сайтов, с которыми можно будет работать на локальном веб-сервере.
Для этого необходимо кликнуть два раза мышкой по полученному файлу "open_server_5_2_9_premium.exe" и в открывшемся окне выбрать нужный диск. Это может быть как системный диск, так и другой любой, включая внешние.
В нашем случае установим Open Server не на системный, а на специально выделенный для работы с этим локальным сервером новый диск "E". Для этого выберем его через обзор и запустим процесс распаковки.

Рис.6 Выбор диска и запуск распаковки дистрибутива
Как видно, после распаковки, которая в данном случае заняла несколько минут, на диске "E" сформировалась новая одноименная папка "OSPanel". Где, кроме двух приложений (для 64-ех и 32-ти битной системы), еще три папки: "domains", предназначенная для размещения сайтов, "modules" - для модулей программы и "userdata" - для временных файлов и файлов конфигурации.

Рис.7 Содержимое распакованного дистрибутива
Если же используется расширенная версия ULTIMATE, то здесь окажется еще одна папка - "progs" с пакетом дополнительных программ.
При первом запуске программы, во избежание возникновения лишних проблем в работе веб-сервера, следует обратить внимание на некоторые моменты, а именно:

Ну а теперь, учитывая вышеизложенное, сделаем первый запуск.
Для этого, сначала левой кнопкой мышки выделим исполняемый файл программы (в моем случае "Open Server x64.exe"). Затем правой кнопкой откроем контекстное меню. После чего запустим приложение от имени администратора, как показано на следующем скриншоте.

Рис.10 Первый запуск Open Server
После этого должно появиться меню выбора языка.


Рис.13 Предложение к установке программ
Здесь на выбор. Можно пропустить этот этап, если уверены, что с пакетом Microsoft Visual C++ все в порядке. А можно перестраховаться, и обновить его. По крайней мере это только отнимет несколько минут на обновление ПО и перегрузку компьютера.
Как бы то ни было, в том или ином случае, на этом первый запуск завершен. И после открытия приложения, в системном трее (область уведомлений на панели задач – в нижнем правом углу экрана) должен появиться значок панели управления веб-сервера в виде флажка.

Рис.14 Значок открытого приложения Open Server

Рис.15 Запуск сервера
Через несколько секунд, в случае успешного выполнения, сервер запустится, что должно отразиться изменением цвета пунктов меню. А именно: цвет пункта "Запустить" изменится с зеленого на серый, а "Перезапустить" и "Остановить" наоборот, вместо серого окрасятся в желтый и красный, соответственно. Что будет означать, что эти элементы стали доступны.
И теперь появилась возможность открывать сайты, загруженные в Open Server. В данный момент здесь по умолчанию имеется лишь только тестовый сайт "localhost". Откроем его через меню "Мои сайты", как показано на скриншоте.

Рис.16 Открытие тестового сайта localhost
После чего должна открыться главная страница сайта localhost с приветственным сообщением, как показано на следующем скриншоте.

Рис.17 Главная страница сайта localhost
Все, мы открыли сайт с помощью вновь установленного локального веб-сервера Open Server. Что в конечном итоге этот тест подтверждает успешную его установку.
Кстати, если при первом запуске все же была пропущена загрузка пакета Microsoft Visual C++, а в дальнейшем в работе веб-сервера выявились какие-либо проблемы, то, как было ранее отмечено, загрузить Microsoft Visual C++ можно теперь и через меню [Меню → Дополнительно → Первый запуск], как показано ниже.
Таким образом установку на компьютер локального веб-сервера Open Server мы закончили. Осталось только им воспользоваться. Что мы и сделаем в следующей статье, где выполним некоторые его настройки и посмотрим, как можно загрузить в этот веб-сервер прилагаемые исходные файлы и таблицы MySQL создаваемого сайта.
С уважением, Николай Гришин
- Следующая сатья:
Прежде чем выложить сайт или блог в интернет, его следует протестировать, насколько правильно будет выглядеть дизайн сайта, как будут работать скрипты, форма обратной связи, плагины и так далее.
Вот по этой причине многие Веб-разработчики (блогеры, веб-дизайнеры или веб-программисты
) используют тестовые площадки, на которых они проводят проверки, пробы, эксперименты, в общем, любую тестовую работу над будущим проектом.
Существуют два способа по созданию тестовых площадок
.
1. Тестовая площадка на хостинге
Некоторые новички используют для тестирования проектов платные хостинги, размещая при этом два сайта – один основной (рабочий) и второй дополнительный, тестовый.
Минусы такого способа
:
- нехватка места на хостинге;
- низкая скорость интернета;
- не всегда есть деньги, чтобы купить платный хостинг для тестирования проектов.
2. Тестовая площадка на вашем компьютере
Этот способ, на мой взгляд, лучший. Его я хочу рассмотреть с вами более подробней. Вначале скажу о плюсах:
- не нуждается в подключении интернета;
- не нужны финансовые затраты
Что это за тестовая площадка на компьютере?
Речь идет о локальном сервере
, который устанавливается на ваш компьютер. С помощью локального сервера вы сможете легко и быстро протестировать проект.
Кто-то может сказать: а зачем вообще проводить тестирование своего проекта через локальный сервер? Ведь достаточно открыть файл «index.html » и мы увидим, как будет выглядеть сайт в интернете. Да, это правда, достаточно и этого, но если вы используете на сайте , чаты, форумы, различные (WordPress, Joomla, drupal), то здесь без локального сервера никак . Тем более, если вы используете для своего проекта CMS движок (WordPress, Joomla, drupal), то там нужна не только поддержка php, но еще и база данных MySQL.
Итак, локальный сервер – это специальный набор программ, обеспечивающий правильную работу скриптов прямо у вас на компьютере. В сборку входят: сам сервер, компилятор PHP (с его помощью браузер может прочитать php код и обработать правильно страницу ), компоненты для работы с БД (База Данных) и многие другие программы.
Подготовил для вас список популярных локальных серверов для сайта. Читайте, оценивайте, качайте и пользуйтесь.
Список популярных локальных серверов для сайта.

Denwer
– это бесплатный локальный сервер для тестирования сайтов, веб-приложений или Интернет страниц. В Denwer входит: веб-сервер Apache, панель phpMyAdmin и MySQL для работы с БД (базами данных) и другие программы.
Локальный сервер Denwer работает только на операционную систему Windows.
Скачать можно с официального сайта denwer.ru

XAMPP – это бесплатный локальный сервер для тестирования сайтов, веб-приложений или Интернет страниц с простым пользовательским интерфейсом. Поддерживает работу в системе Windows, Solaris, Mac OS X и Linux.
Скачать можно с официального сайта www.apachefriends.org/en/xampp.html

AppServ - еще один бесплатный локальный сервер. Быстрая и легкая установка.
Скачать можно с официального сайта www.appservnetwork.com

VertigoServ
- простенький по установке локальный сервер.
Работает только в операционной системе Windows.
Скачать можно с официального сайта vertrigo.sourceforge.net
Zend Server Community Edition - бесплатный локальный сервер.
Скачать можно с официального сайта www.zend.com

Open Server - это бесплатный локальный сервер с высоким функционалом по разработке и созданию сайтов. Работает в операционной системе Windows.
Скачать можно с официального сайта open-server.ru
Лично я пользуюсь бесплатным локальным сервером . Почему Denwer, а не какой-то другой? Скорей всего привычка. Я начинал с локального сервера Denwer, потому только им и пользуюсь. А вам нужно самим выбрать, с каким локальным сервером будете работать.
Скачивайте локальный сервер, устанавливайте на компьютер, читайте или смотрите видео урок или инструкцию по использованию. Тестируйте свои веб-проекты и пусть они вам приносят много дохода!
Сегодня мы разберем установку MaxSite CMS на локальный сервер. Прекрасно понимаю, что посещают не только профессионалы, но и новички, поэтому, в первую очередь, я отвечу на вопрос:
- Что такое локальный сервер?
– это программа, даже целый комплекс программ, установив который на свой компьютер, вы сможете прямо на нем разрабатывать свои сайты, а это "зверски" удобно знаете ли
Конечно, если вы ограничиваетесь разработкой страниц + , то он и нафиг не нужен – сразу можно в браузере просматривать результаты. Но вот тем, кто работает с CMS (), без локального сервера не обойтись!
Потому как у вас просто не получится запустить эту "штукенцию" на своем компьютере. Для ее работы нужен сервер, который обычно находится на хостинге. И даже если у вас есть свой сайт, разрабатывать тот же будет дико неудобно, так как каждый раз измененный файл надо загружать на сервер, что бы посмотреть на изменения, и не напорото ли где-нибудь, каких-нибудь косяков. А обычно как раз таки и напорото.
Согласитесь – это жутко неудобно.
Именно для этих целей и был придуман локальный сервер . Установил его к себе на компьютер, поставил туда сайт – и разрабатывай себе потихоньку новые фишки / шаблоны / и всякую прочую бестолковую хрень. Я именно так и разрабатываю новые шаблоны, уроки и т.д. (хрень в том числе )
Думаю, с этим разобрались. А значит, теперь будем ковыряться в другом направлении, а именно:
- Как установить локальный сервер?
Сразу дам мудрый совет, раз локальный сервер – это программа, значит сначала нам надо ее где-нибудь "честно спионерить". А для того что бы "спионерить", надо для начала определиться, с каким именно сервером вы хотите работать.
Подозревая, что тем, кто уже умеет работать с локальным сервером – эта статья нафиг не нужна (ох горе мне горе ), а те, кто нет – понятия не имеют какие они бывают, буду предлагать лишь один вариант – САМЫЙ ЛУЧШИЙ (ну это я так скромно назвал тот сервер, с которым сам работаю).
А вообще, всем "web-старпёрам", в том числе и мне, разрешается защищать, хоть с пеной у рта, свой вариант в комментах, так что можете оставить своё мнение по поводу локального сервера. А мы погнали дальше.
Я скачивал стандартную версию локального сервера.
Скачали? Ну что же, теперь самое сложное – до ужаса трудная установка . Хорошенько запаситесь чайком и "печенюгами", так как эта штука потребует 27 минут установки и 9 перезагрузок вашего компьютера . От скуки спасает только то, что там во время установки мультики показывают. Поэтому чай не помешает.
Установка локального сервера.
Она начинается с того, что нам необходимо определиться, в какую папку мы будем его извлекать из архива. Я у себя на диске E , создал папку с названием open_server , и туда все разархивировал.
Рекомендую сделать точно также, или хотя бы постарайтесь, что бы в пути к вашей "локалке" не использовались русские символы. Т.е. не надо его размещать в папке с русскими буквами и пробелами. А то могут выползти вредные глюки.
Ну что? Извлекли? Фууухх… Поздравляю, установка завершена! (весь апрель никому не верь)
Настройка локального сервера.
Теперь в папке запускаем файл Open Server.exe , и у нас, в панели задач (обычно находится в правом нижнем углу рабочего стола) отобразиться красный флажок.
Нажимаем на него и появится контекстное меню из нескольких пунктов:

Самое время приступить к настройке локального сервера . Много настраивать мы там не будем, всего лишь - настроим все под наши нужды.
И так, выбираем пункт "Настройки ", и перед нами появится соответствующее окно. Выбираем в нем вкладку "Сервер " и там указываем букву для виртуального диска , а также название сервера базы данных . Впрочем, можно все оставить по умолчанию. (я так и сделал)
Если поменяли на свои параметры – не забудьте нажать на кнопку "Сохранить ".
Все, теперь опять щелкаем на флажок и выбираем пункт "Запустить". Через несколько секунд наш сервер должен запуститься, флажок станет зеленого цвета и у вас на компьютере появится новый виртуальный диск с той буквой, которую вы указали в настройках.
Установка MaxSite на локальный сервер.
Вот, наконец-то мы добрались до самого главного, сразу хочу сказать спасибо за то, что вытерпели весь мой бред и издевательства, которые я разместил выше.
Установка MaxSite на локальный сервер ничем ни отличается от установки на обычный, надо завести базу данных, указать пароль и пользователя, и пройти те же самые шаги установки, что и при установке на настоящий .
Здесь я решил для наглядности записать видеоурок. Так как пришлось бы писать еще больше, чем уже накатал, да и желательно не напортачить с базой данных:
Вот и всё. Как видите – проще некуда.
Теперь у вас на компьютере есть собственный работающий сайт, над которым вы спокойно можете проводить свои бесчеловечный опыты.
Спасибо за внимание.
ЗЫ: Не забываем делиться статьей с "дружбанами", посредством нажатия на различные кнопуленции социальных сетей.
ЗЫЫ: Готов поспорить на счет САМОГО ЛУЧШЕГО локального сервера в комментариях. А вообще было бы интересно узнать, чем пользуетесь вы.
Со временем любой веб-разработчик (блогер, веб-дизайнер или веб-программист ) будет нуждаться в специальной тестовой площадке, где можно без особых проблем заниматься разработкой сайта или тестированием другого веб проекта. Некоторые новички используют ресурсы своего платного хостинга и размещают туда минимум два сайта. Один рабочий (основной ), а другой (дополнительный ) для тестирования. Тестовый сайт подвергается различным испытаниям (установка и проверка многих плагинов, тем, скриптов и так далее ).
В итоге, при такой раскладке сильно страдает основной рабочий сайт, так как большинство ресурсов хостинга потребляет тестовый проект. Однако есть другой способ, который позволит без потерь (как в денежном, так и в ресурсном плане ) осуществлять тестирование своих сайтов, и мы этот способ сейчас рассмотрим.
Почему нельзя?
Вы уже, наверное знаете, чтобы поместить свой сайт в Интернет, нужно зарегистрировать доменное имя, купить хостинг, то есть дисковое пространство на каком-то компьютере с высокоскоростным подключением, на котором могут работать PHP скрипты. Чтобы сайты полноценно работали, должен быть установлен PHP и MySQL. Все это не доступно на обычном компьютере. Как могут запускаться файлы HTML и PHP на вашем компьютере?
Обычный файл можно открыть с помощью Notepade++ или даже с блокнота. Там внутри что-то написать, сохранить и потом без особых проблем открыть данный файл на своем браузере и посмотреть, как бы этот файл выглядел на хостинге в Интернете. То есть мы уже видим рабочую HTML страницу. В ней мы можем создавать определенный дизайн, контент и наблюдать за проектом без подключения к Интернету. Все, по сути, у нас уже есть. Если мы захотим запустить PHP файл с помощью браузера, то у нас ничего не получится, так как PHP скрипты в операционной системе Windows без дополнительного программного обеспечения работать не будут.
Все это не доступно на обычном компьютере и тем самым отпадает возможность работы со своими веб проектами. Поэтому некоторые новички начинают тратить деньги на дополнительные ресурсы своего платного хостинга. Но как быть в таком случае? Ответ прост — существуют специальные программы, с помощью которых можно установить свой выделенный сервер прямо у себя на компьютере.
Что такое сервер?
Что такое сервер и чем отличается локальный сервер от того, что находится в сети. В нашем случае под сервером подразумевается не компьютер, а специальный набор программ, обеспечивающих оптимальную работу сайта. Чтобы сайт заработал, нам потребуется установить его в специальное отведенное место на сервере (). То есть мы загружаем файлы сайта на удаленный компьютер. Однако без специальных программ сервера, наши загруженные файлы в сети видны не будут. Теперь для таких целей мы и создадим собственный сервер на своем домашнем компьютере.
Для этого нам понадобятся специальные программы. Но какие лучше подойдут и какие трудности они могут вызывать при дальнейшей работе? Для ознакомления, ниже я привожу самые лучшие веб сервера по популярности во всем мире. Однако это не значит, что их нужно сразу устанавливать. Я потом объясню почему!
Список лучших веб серверов
В настоящее время на рынке присутствуют несколько решений от самых разных производителей:

- (сайт — apache.org ) — это самый распространенный и популярный бесплатный сервер в сети. Он является более надежным и гибким. Сервер не требователен к ресурсам процессора и способен обслуживать множество сайтов. Приложение доступно для широкого спектра операционных систем, включая Unix, Linux, Solaris, Mac OS X, Microsoft Windows и другие. На данный момент использование Apache составляет 71 %. Однако, это сложная программа, с которой не каждый новичок сможет справится.

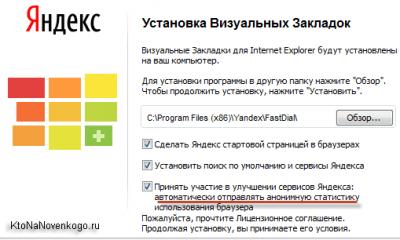
- (сайт — www.iis.net ) — еще один надежный сервер от компании Microsoft. Он жестко укрепился на втором месте с 14 % использования в сети. После установки программы, будут поддерживаться только два языка программирования (VBScript и JScript ). Однако, можно открыть дополнительные возможности, установив для этого нужные расширения. С установкой таких модулей, функциональность данного сервера значительно повышается.
![]()
- NGINX (сайт — nginx.org/ru/ ) — это наиболее популярный веб-сервер в российском Интернете. По сравнению с двумя первыми, он является наиболее простым и не обладает лишними функциями. Также его хвалят за надежность и высокую скорость работы. Разработчиком данного продукта является наш соотечественник — Игорь Сысоев. В 2004 году он выпустил первую версию nginx. Сейчас этот программный продукт замыкает тройку самых популярных веб серверов в мире. Его использование составляет около 6,5 %.

- (сайт — litespeedtech.com ) — этот веб сервер не обладает широкими возможностями, но зато у него очень большая скорость работы. По быстродействию он сильнее популярного Apache в 9 раз. Немало внимания уделено и безопасности (своя защита от перегрузки системы, строгая проверка http-запросов, анти-ddos и многое другое ). LiteSpeed доступен для Solaris, Linux, FreeBSD и Mac OS X. Доля использования этой программы составляет 1,5 %.
Конечно же, есть много и других подобных программ, но доля их использования и доверия среди пользователей не так высока как у этих. К сожалению, одной такой программой вам не обойтись. Мало того, что их целесообразно использовать для работы с крупными проектами, так еще может возникнуть сложность в установке и настройке. К тому же помимо таких серверов требуется еще отдельная установка и настройка некоторых программ (например, для работы с базой данных ). Все это вызывает существенные трудности у многих пользователей. Как быть в таком случае?
Особенности локального сервера
На данный момент существует множество различных дистрибутивов, которые смогут облегчить жизнь любому начинающему веб-мастеру. Они очень просты в установке, в работе, менее требовательны к ресурсам и содержат необходимые программные элементы для наилучшей работы.
То есть локальный сервер — это не одна программа (не один конкретный веб сервер ), а специальный сборник, куда входят облегченные варианты сложных серверных программ. Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие ), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу ), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это значительно упрощает дело, нежели если бы мы устанавливали и настраивали каждую программу в отдельности.
Кроме того, к базовым пакетам локальных серверов можно подключать отдельные модули для расширения функционала. Еще важной особенностью является то, что на некоторых серверах существует возможность работы со съемного флеш-накопителя. В общем, такие сборки очень хорошо подходят для быстрой разработки сайтов, тестирования небольших проектов, а порой и даже крупных.
Обзор популярных локальных серверов
Вот некоторые сборки, которые могут пригодиться вам:

- (сайт — denwer.ru ) — это бесплатный отечественный сервер, который предназначен для работы с сайтами, веб-приложениями или Интернет страницами. Его разработчиками являются Дмитрий Котеров и Антон Сущев. Данный продукт содержит необходимые дистрибутивы для упрощенной работы. Например, сюда входит веб-сервер Apache с различной поддержкой, панель phpMyAdmin и MySQL для работы с базами данных и другие программы. Также можно работать со съемной флешки. К сожалению Denwer поддерживает только операционную систему Windows.
![]()
- XAMPP (сайт — www.apachefriends.org/en/xampp.html ) — специальная сборка сервера от друзей Apache. Необходимые дистрибутивы позволяют запустить на нем полноценный веб сервер. Данная программа распространяется бесплатно и поддерживает работу в системе Windows, Solaris, Mac OS X и Linux. Также есть следующие преимущества: сервер популярен своим очень простым пользовательским интерфейсом, что делает его любимым для многих начинающих; наблюдается многократные появления обновленных версий; процесс обновления проходит очень просто и удобно для пользователя; присутствуют дополнительные модули. Скачать нужную версию вы также можете с другого официального сайта — sourceforge.net/projects/xampp/files .

- (сайт — www.appservnetwork.com ) — отличный сервер от тайского производителя, концепцией которого является легкая установка и настройка всех дистрибутивов за 1 минуту. Первый релиз сборки состоялся в 2001 году и с тех пор количество пользователей все время растет. AppServ очень прост в установке, он работает стабильно и не хуже официальных и отдельных релизов, а его надежная производительность дает возможность создать полноценный веб сервер на вашем компьютере.
- (сайт — vertrigo.sourceforge.net ) — еще один неплохой и простенький в установке локальный сервер. Сборка очень гибкая, имеет хорошую производительность и занимает мало места на диске. К сожалению, пока работает только на ОС Windows.
- Zend Server Community Edition (сайт — www.zend.com ) — бесплатный сервер от компании Zend, предназначен для работы с веб-приложениями. Содержит все необходимые компоненты для быстрого развертывания локального сервера на своем компьютере.

- (сайт — open-server.ru ) — это отечественный портативный локальный сервер, который обладает высоким функционалом по разработке и созданию сайтов и других веб проектов. Имеет мультиязычный интерфейс (в том числе и русский ) и предназначен для работы в ОС Windows. Поддерживается работа со съемного носителя. Данный сервер очень хорош и служит неплохой альтернативой Денверу.

- (сайт — wampserver.com ) — еще одна неплохая сборка с русским интерфейсом (есть также и другие языки ). Имеется простое и понятное меню, а удобная установка и настройка сборки не вызывает особых трудностей. Настройку можно производить не затрагивая файлы конфигураций, что очень полезно начинающим веб-мастерам. Сервер распространяется бесплатно и работает только на платформе Windows. К сожалению, портативной версии пока нет.
- (сайт — easyphp.org ) — очень простенькая сборка с поддержкой русского языка. Сборка ни чем не примечательна, не имеет огромного функционала и в основном предназначена для тестирования небольших проектов. Есть поддержка работы с портативных носителей. Данный сервер послужит неплохой заменой Денверу.
Итак, это были наиболее популярные веб серверы, которые заслуживают внимания среди веб-мастеров. Как видите, здесь есть что выбрать. Скачать понравившийся сервер и подробно узнать состав его сборки вы можете на официальных сайтах, которые были указаны в описании. Скачивать данные сборки я вам рекомендую только с официальных сайтов, так как на других площадках могут выкладывать нерабочие дистрибутивы или с какими-нибудь вирусами. Теперь у многих отпадет желание «насиловать» свой хостинг, так как с таким ПО процесс создания сайтов и веб приложений станет более интересным и увлекательным! В общем, изучайте и внедряйте!
P.S. а какой сервер для тестирования своих проектов используете вы? Если вы знаете еще какие-то неплохие сервера, то напишите в комментариях о них. Я потом добавлю их в общий список.
Локальный сервер - это специальная программа, которая устанавливается на локальный (читай домашний, поэтому и называется ЛОКАЛЬНЫЙ) компьютер позволяющая веб-разработчикам (web-мастерам) разрабатывать сайты на локальном (домашнем) компьютере, без необходимости выхода в Интернет. Это даже не одна программа, а комплекс программ, выполняющих различные функции. Локальный сервер аналогичен настоящему реальному серверу, расположенному в Интернете у компании Хостера.
Для чего это нужно? Как Вы уже знаете, обычные html-страницы с дизайном CSS, браузеры обрабатывают без проблем. Т.е. если Ваш сайт создан из простых web-страниц, построенных на HTML и CSS, то такой сайт можно прекрасно разрабатывать на локальном компьютере без всяких серверов. Просто щелкаете по html-файлу как обычно левой кнопкой мыши и web-страница открывается в браузере. Поработали с кодом, дизайном, что-то добавили или убрали, сохраняете, обновляете (F5) и видите результат.
Но если Вы разрабатываете динамический сайт, созданный с использованием, например на PHP, Perl, баз данных MySQL, каких-то готовых скриптов, то для тестирования и отладки таких сайтов, Вам обязательно нужно установить на свой компьютер локальный сервер.
Зачем? Дело в том, что такие сайты (web-страницы сайтов) прежде чем отдаются посетителю в браузер, предварительно обрабатываются сервером , и уже затем в виде обычного HTML-кода, отдаются браузеру. Происходит это очень быстро на стороне сервера, т.е. в Интернете и посетители даже не замечают такую предварительную обработку.
Например, сайты, сделанные с использование PHP собираются как бы из отдельных кусочков, отдельных файлов. Давайте рассмотрим упрощенную схему такого сайта. Как правило, любой такой сайт (любая web-страница) содержит несколько основных составляющих:
Шапка сайта ;
Подвал сайта ;
Меню ;
Основное содержание страницы (контент) .
При создании сайта на PHP, каждый такой кусочек - это отдельный файл с расширением .php
Упрощенная схема сайта на PHP, представлена на рисунке 1 ниже:
Pисунок 1. Упрощенная схема сайта на PHP.
Конечно, это далеко не полный перечень составляющих (кусочков), иногда таких кусочков (файлов) очень много. Но принцип работы всегда один. На сервере, из отдельных файлов, собирается web-страница (в данном случае это header.php , footer.php , menu.php , content.php ) и уже посетителю сайта выдается готовый результат в виде html-кода . Вы уже обратили внимание, что все файлы здесь имеют расширение .php
Что такое PHP?
PHP - это язык программирования, специально разработанный для написания web-приложений (сценариев), исполняющихся на Web-сервере.
Аббревиатура PHP означает “Hypertext Preprocessor (Препроцессор Гипертекста)" . Синтаксис языка берет начало из C, Java и Perl. PHP достаточно прост для изучения. Преимуществом PHP является предоставление web-разработчикам возможности быстрого создания динамически генерируемых web-страниц. Мой сайт , создан с использованием языка PHP.
Итак, если Вы захотите просмотреть код такой PHP страницы (правая кнопка, просмотр-HTML кода) то Вы не заметите разницы с обычной web-страницей созданной на HTML. Но знайте все web-страницы с расширением, .php работают таким образом (собираются по кусочкам из отдельных файлов).
Кроме того у PHP есть еще одна замечательная особенность: сценарий кода PHP без проблем встраивается в любой HTML код.
На локальном компьютере, для «сборки» и обработки php файлов устанавливается локальный сервер, который в данном случае и выступает в роли обработчика.
В настоящее время большая часть динамических web-страниц: форумы, блоги, гостевые книги, большинство форм обратной связи, да и просто php-скрипты, будет работать на домашнем компьютере только при наличии локального сервера .
 В своей практике я использую локальный сервер, под названием Денвер (denwer)
. Скачать и посмотреть подробную инструкцию по его установке можно на официальном сайте
http://www.denwer.ru/
. Или на нашем сайте в разделе .
В своей практике я использую локальный сервер, под названием Денвер (denwer)
. Скачать и посмотреть подробную инструкцию по его установке можно на официальном сайте
http://www.denwer.ru/
. Или на нашем сайте в разделе .
У нас Вы можете бесплатно . Что такое Zend Optimizer?
Zend Optimizer - это специальная утилита, которая служит для кодирования и оптимизации скриптов (PHP программ), зашифрованных с помощью Zend Guard (шифруются скрипты для того, чтобы защитить программный код от плагиата и несанкционированного использования). Эта утилита позволяет оптимизировать код для ещё быстрейшего выполнения скриптов (PHP приложений) и увеличивает скорость загрузки сайта на 40%.
Если сказать "простым" языком, то без установленной утилиты Zend Optimizer на Вашем компьютере под Денвером, многие скрипты, просто не будут работать, так как большинство разработчики защищает свои программные продукты (скрипты, программы и т.д.) от несанкционированного вмешательства и воровства .
Устанавливается Zend Optimizer после установки Денвера на Ваш домашний компьютер путем простой замены папок: denwer , home , tmp и usr , которые идут в комплекте данной сборки.
Локальный сервер «Денвер» - это авторский проект русского программиста Дмитрия Котерова. Поэтому здесь все на русском языке, есть очень подробные инструкции и рекомендации. К тому же все абсолютно бесплатно . Есть обучающие видео уроки. Еще Денвер называют - Джентльменский Набор Web-Разработчика .
Если Вы планируете создавать динамические сайты, скачивайте, устанавливайте и пользуйтесь.
Читайте так же другие наши материалы.