Сделать анимацию текста в презентации PowerPoint, добавляя визуальные эффекты входа, выхода, изменения размера или цвета и даже перемещения, очень просто.
В PowerPoint вы можете анимировать не только текст, но и рисунки, фигуры, таблицы, графические элементы SmartArt и прочие объекты презентаций.
Добавление анимации - это отличный способ обратить внимание на важные моменты, показать последовательность информации и сделать презентацию интереснее для зрителей. Эффекты анимации можно применять к тексту или объектам на отдельных слайдах или на их образце, а также к заполнителям в настраиваемых макетах слайдов.
ВАЖНО:
В PowerPoint эффекты анимации и переходы - это разные вещи. Переход это лишь способ разнообразить смену слайдов.
Добавление анимации
Выделите на слайде текст или объект (рисунок, фигуру, таблицу и т. д.), к которому нужно добавить анимацию.
На вкладке Анимация щелкните Добавить анимацию и выберите эффект анимации.
Некоторые эффекты входа и выхода (такие как «Поворот», «Падение» и «Кнут») и эффекты выделения (такие как «Перекрашивание» и «Волна») доступны только для объектов, содержащих текст. Чтобы применить эффект анимации, который не доступен по этой причине, попробуйте вставить в объект пробел.
Полезные сведения про анимацию
В настоящий момент, существует четыре типа эффектов анимации.
Эффекты входа.
Объекты могут постепенно проявляться на экране, «влетать» на слайд сбоку или возникать внезапно.
Эффекты выхода.
При использовании этих эффектов объекты могут «вылетать» из слайда, исчезать из вида или перемещаться за пределы слайда, двигаясь по спирали.
Эффекты выделения.
К ним относятся уменьшение и увеличение размеров объекта, изменение цвета или вращение объекта вокруг своего центра.
Пути перемещения.
Эти эффекты можно использовать для перемещения объекта вверх, вниз, вправо, влево или по траекториям в виде звезды или круга (среди прочих эффектов). Кроме того, вы можете создать собственный путь перемещения.
Можно использовать любой эффект отдельно или в сочетании с другими эффектами. Например, применив эффект входа Вылет и эффект выделения Изменение размера , можно сделать так, чтобы строка текста появлялась на экране с левой стороны, увеличиваясь в размере. Нажмите кнопку Добавить анимацию , чтобы добавить эффекты, и выберите пункт С предыдущим в области анимации.
ВАЖНО:
В коллекции эффектов анимации на вкладке Анимация
показаны только самые популярные эффекты. Чтобы использовать другие эффекты, нажмите кнопку Добавить анимацию
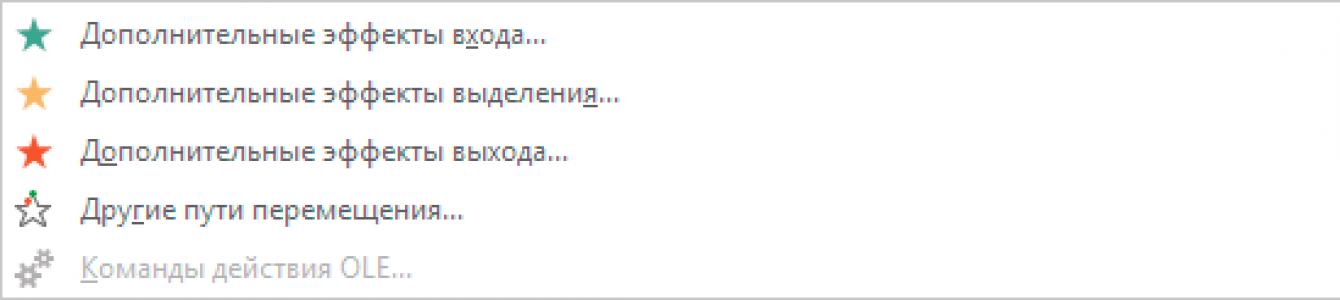
, прокрутите список вниз и щелкните Дополнительные эффекты входа
, Дополнительные эффекты выделения
, Дополнительные эффекты выхода
или Другие пути перемещения
.

Если эффекты анимации не воспроизводятся во время показа презентации, выполните следующие действия: выберите Слайд-шоу > Настройка слайд-шоу и снимите флажок Без анимации .

Если этот флажок установлен, анимация воспроизводится при предварительном просмотре, но не во время самого слайд-шоу.
Пестрое мельтешение баннеров, "живых" картинок, аватарок и прочих мультимедийных фишек на страницах многих сайтов не может не вызвать у пытливого "юзера" желания узнать, как создать анимации. Но Всемирная паутина оказалась настолько цепкой, что многие пользователи, прилипнув к ней, иногда забывают или даже не знают обо всех возможностях собственного компьютера и редко заглядывают (если заглядывают вообще) в папку Microsoft Office в меню "Пуск". А ведь там, помимо таких громких и популярных сервисов, как Word, Excel, Outlook и др., есть действительно мощное (о чем и гласит название) приложение PowerPoint.
Анимация в PowerPoint
Эта программа знаменита своим богатым арсеналом простых в использовании, но эффективных инструментов для создания презентаций, и об этих возможностях приложения "много песен сложено", а вот о том, как создать анимацию в Powerpoint, говорят гораздо реже. Дело в том, что эта функция как раз и предусмотрена для оживления презентаций, и кроме того, в Сети очень много сервисов, где можно быстро и легко "состряпать" анимированную картинку. Тем не менее способности PowerPoint в этом плане, подкупая своей простотой и эффектами, достойны внимания, тем более что есть способы сохранения анимации (не презентации!), несмотря на то что приложением это не предусмотрено.
Проще всего объяснять, как создать анимации, используя схему обучения "делай, как я". Для демонстрации принципиальных возможностей программы достаточно будет создать примитивную анимацию, прокатив колобка, роль которого предложим сыграть одной из стандартных фигур приложения.
Откройте PowerPoint и, если вас встречает надпись "Первый слайд", щелкните в рабочем поле и оформите титульный лист будущей анимации (первый слайд), создав заголовок на странице "Главная " и затем перейдя на страницу "Дизайн" для оформления фона. Здесь можно выбрать одну из предложенных тем, настроить цвета, шрифты и эффекты, выбрать "Стили фона" или отказаться от отображения фонового рисунка, включенного в выбранную тему, пометив галочкой "Скрыть фоновые рисунки". Если нажать диагональную стрелочку справа от надписи "Фон", откроется окно "Формат фона", где можно выбрать тип заливки, текстуру или изображение. Только не надо нажимать кнопку "Применить ко всем", если мы хотим, чтобы у кадров анимации был другой фон.
Чуть выше первого слайда щелкните по маленькому треугольнику на кнопке "Создать слайд" и выберите "Пустой слайд" (Blank), затем оформите фон как описано выше.
Далее "Вставка" > "Фигуры" > смайлик "Улыбающееся лицо" (колобок), щелчок на рабочей области и трансформация фигуры до нужных размеров. Перейдя на страницу "Главная", колобка можно перекрасить ("Заливка"), оконтурить и добавить эффект. Теперь конкретно о том, как создать анимации, шаг за шагом.
Установите фигуру в начале движения в положение "на старт", кликните правой кнопкой на вкладке "Слайды" справа и выберите "Дублировать слайд", затем немного передвиньте "колобка" в направлении движения, чуть прокрутив его по часовой стрелке. Это будет первая фаза полного цикла движения объекта. Затем снова продублируйте, но уже копию, переведите фигуру в следующую фазу движения с вращением и так далее. От количества дублей и шага смещения будет зависеть, покатится "колобок" ровно и плавно либо будет "рвать когти" от бабушки, прыгая и дергаясь, как откушенный лисой огрызок.
Переходим на страницу "Анимация" и выбираем скорость перехода между кадрами, выбрав "Автоматически после" и выставив время (в секундах). Если меньше секунды, нужно вставить запятую после правой пары нулей и ввести нужное значение.

Если нажать кнопку "Настройка анимации", справа откроется одноименная панель, где можно добавить объекту эффект, предварительно выделив его, и выбрать режим показа.
Закончив "съемку клипа", заходите на страницу "Показ слайдов" и для просмотра включайте кнопку "С начала".
Теперь файл можно "Сохранить" в одном из доступных в PowerPoint форматов, в том числе и с расширением gif, но в последнем случае это будет всего лишь набор статических изображений, а нас интересует, как создать gif анимацию. Выход из положения до смешного прост - можно использовать программы-конверторы, например, to AVI GIF Converter". Этот инструмент запросто преобразует файлы.PPTX в форматы GIF и AVI.
Если у вас установлена программа Camtasia Studio для записи изображения с экрана, тем более если она включена в качестве надстройки в пакет вашего приложения, проблема создания gif анимации разрешается сама собой. Однако, несмотря на массу и разнообразие эффектов в Powerpoint, творческие возможности здесь несколько ограничены, поэтому у многих пользователей возникает естественное желание выяснить, как создать анимацию в "Фотошопе".
Анимация в ImageReady
Наверняка еще не все перешли на самые поздние модификации "Фотошоп" и пользуются "пожилыми" версиями с программой ImageReady, которая поставлялась с "Фотошоп" до CS3, а затем была изъята за ненадобностью как отдельное приложение, в связи с включением ее функций в "главный" редактор. Поэтому представляется целесообразным сначала разобраться с анимацией в ImageReady, тем более что приложение можно запустить прямо из "Фотошоп", нажав самую нижнюю кнопку на Если в "Фотошоп" было открыто изображение, мы увидим его в окне ImageReady и отметим, что интерфейс почти не изменился, но внизу появилась панель анимации (Animation), на которой расположен один кадр с эскизом загруженного изображения, если оно однослойное. Эту панель можно открыть и в меню "Окно" (Window), выбрав строку "Показать панель анимации" (Show Animation).
Один слой изображения - один кадр, а если слоев несколько, столько же будет и кадров, которые могут стать мультиком. Таким образом, простейший способ создать анимацию - это подготовить многослойный рисунок, где каждый слой будет содержать одну из фаз последовательного преобразования объекта, будь это движение, изменение формы, цвета, прозрачности, содержания или еще чего-нибудь. Можно и не двигать объект, а только менять его облик.
Завершив работу над "сценарием" в палитре слоев, нажимаем кнопку-стрелку в правом верхнем углу панели и, выбрав строку "Создать кадры из слоев" (Make Frames From Layers), превращаем каждый слой в отдельный кадр, где первым будет самый нижний слой, а последним самый верхний.
Теперь можно включить на всю громкость кнопку "Проиграть анимацию" (Play/Stop animation) и просмотреть результат. Время задержки на экране для каждого кадра можно изменить, если щелкнуть по мизерному треугольнику рядом с надписью значения в sec. Желательно, чтобы хоть какое-то время было указано, потому что скорость прокрутки "0" каждый браузер понимает по-своему.

В списке режимов прокрутки анимации с названием одного из них (Forever/Постоянно) под первым кадром слева можно выбрать Once (Один раз) или Other (Другие), где указывают количество циклов.
Щелкнув в панели анимации по одному из кадров, созданных из многослойного рисунка, мы можем корректировать его на холсте, поскольку в панели слоев глазик будет открыт только в этом слое (но это не значит, что нельзя показать и другие, добавляя, если нужно, детали к выбранному кадру). Эта особенность дает возможность создавать анимацию, рисуя кадр за кадром. Открываем какой-нибудь файл, создаем в нем новый кадр (кнопка duplicate the current layer), а в новом слое в панели слов (если было выбрано Make Frames From Layers) рисуем, например, тройку. Дублируем кадр с цифрой, переходим на новый слой и, закрыв глазик предыдущему слою с тройкой, рисуем двоечку. Дублируем кадр с двойкой, переходим на новый слой, закрываем глаз предыдущему и рисуем единичку. Выставляем время задержки и включаем "отсчет времени старта".

В ImageReady можно создать анимацию из заранее подготовленных рисунков, выбрав в меню File (Файл) > Import (Импорт) команду Folder as Frames (Папку как кадры), по которой все файлы распределятся по слоям и кадрам в том порядке, в котором были сложены в папке. Поэтому, чтобы не перетасовывать кадры в палитре анимации, нужно пронумеровать их. Кроме того, результат лучше, когда все файлы одинакового размера и разрешения.
Программа еще умеет сама создавать промежуточные кадры анимации, если ей предложить рисунки начального и конечного состояния объекта. Для этого есть кнопка Tween (Анимировать кадр с помощью промежуточных кадров), которая и включает процесс с учетом выбранных в диалоговом окне параметров.
Анимация без слоев
Можно сделать анимацию, вообще не создавая новых слоев. Допустим, у нас есть рисунок из одного слоя. Снимаем галочку с команды Make Frames From Layers (Создать кадры из слоев), создаем новый кадр (кнопка с загнутым листочком duplicate the current layer/дублировать текущий слой), переходим на него и на холсте перетаскиваем объект куда-нибудь (position) или меняем непрозрачность (opacity), или добавляем эффект (effects), или выбираем все сразу. Затем жмем Tween, указываем количество кадров, ставим, где нужно, галочки и OK. Анимация готова, можно запускать.
Если один из элементов рисунка должен быть неподвижным, например фон, тогда в палитре слоев в каждом кадре нужно открывать глазик и нижнему слою, помимо одного из верхних.
Для создания GIF-анимации выбирают команду Save Optimized As в меню File и, указав место, сохраняют файл, но прежде желательно перейти на вкладки Optimized, 2-Up, 4-Up слева вверху в главном окне ImageReady и, подключив палитру Optimize (справа вверху), постараться

Анимация на основе видеофайлов
Начиная с версии CS3, помимо панели анимации и функций ImageReady, ассимилировавших с программой, в "Фотошоп" появляется еще одна возможность для решения таких задач, как создать анимации, но уже на основе видеофайлов. Эта функция включается командой Video Frames to Layers (Кадры видео в слои) в меню File (Файл) > Import (Импорт).
Выбираем видеофайл для GIF-анимации, параметры которой нам предложат определить в открывшемся диалоговом окне. Здесь мы указываем программе, какую часть видеофайла нужно включить в обработку, выбрав либо "От начала до конца"(From Beginning To End), либо "Только выделенный диапазон" (Selected range only). Затем выставляем количество кадров, которое нужно оставить (Оставить каждый/Limit to every) и помечаем галочкой "Создать покадровую анимацию" (Make Frame Animation). Для выбора диапазона используются элементы обрезки, расположенные под видео.
Нажимаем OK, и перед нами открывается изображение первого кадра будущего GIF-ролика, а исходный видеофайл (или фрагмент) уже разбит в последовательном порядке на слои в панели слоев и на кадры в знакомой панели навигации (Animation). Проигрываем, вносим при необходимости коррективы и сохраняем анимацию, выбрав команду "Сохранить для Web…" (Save for Web…) в меню File (Файл) и настроив параметры файла для его оптимизации.

"Сценарии" для анимации
Для реализации таких задач, как создать gif-анимацию, можно использовать и команду Load files into stack (Загрузить файлы в стек) в менюFile (Файл) > Scripts (Сценарии).В открывшемся диалоговом окне выбираем либо файлы по отдельности, либо папку с заранее подготовленными изображениями, воспользовавшись кнопкой "Обзор (В)… ". Можно, как и в варианте с импортом, использовать видеофайл, но в этом случае придется предварительно конвертировать видео в изображения, зато после преобразования файлы будут последовательно поименованы, во всяком случае так поступает программа-конвертор Free Video To JPG Converter.
Дальнейшее развитие сценария в некоторых деталях зависит от версии "Фотошоп", но в любом случае на панели анимации (Animation) или шкалы времени (Timeline) в CS6 появится только один (первый) кадр. Выделяем (с клавишей Shift) все слои в палитре слоев, разворачиваем выпадающее меню в правом верхнем углу панели анимации (шкалы времени) и выбираем Create Frame Animation (Создать кадры из слоев). Не теряя времени на прокрутку, снова открываем выпадающее меню и выбираем командуReverse Frames (Обратный порядок кадров), потому что при загрузке кадры, как и слои, распределяются от последнего к первому. Далее нужно "Выделить все кадры" (Select All Frames) и выставить время задержки для всех сразу. Теперь проигрываем и, если все устраивает, сохраняем анимацию, выбрав команду "Сохранить для Web…" (Save for Web…) в меню File (Файл).
В версии фотошоп "CS6" временная шкала стала называться шкалой времени в том же меню "Окно". Здесь появилась новая команда Create Video Timeline (Создать временную шкалу для видео), по которой панель действительно преображается в типичную временную шкалу видеоредактора, где все кадры распределяются по дорожкам. В каждом кадре с помощью ключевых точек можно изменять во времени ряд параметров, из которых по умолчанию стоят "Позиция", "Непрозрачность" и "Стиль". Для шкалу времени преображают по команде "Создать анимацию кадра".
Многие маркетологи при создании видео и презентаций используют классические приложения, например, PowerPoint. При этом они не любят экспериментировать с анимацией и предпочитают делать все по-старинке.
Возможно, это связано с вероятностью возникновения технических проблем. Тем не менее, анимированные презентации намного увлекательнее классических, с их помощью проще донести сложные концепции. Ещё один плюс – они лучше запоминаются.
Для создания анимированных видео и презентаций совсем необязательно владеть профессиональными программами такими, как 3D Studio Max, Maya или Adobe After Effects. Гораздо проще использовать понятные онлайн-сервисы.
Созданными в них презентациями легко делиться онлайн, также их можно скачать как видео файл, который без проблем проигрывается на любых компьютерах и мобильных устройствах.
О том, как сделать видео презентацию увлекательной и эффективной, мы рассказываем в статье “ “.
Ниже мы расскажем о 5 лучших онлайн-сервисах для создания анимированных презентаций.
1. GOANIMATE
Неважно, уверенно ли вы используете компьютер или до сих пор теряетесь при виде навигационного меню Windows. Если вы умеете пользоваться мышкой и клавиатурой, то без труда создадите профессиональную анимированных презентацию в GoAnimate .
Этот сервис позволяет создавать видео, используя готовые шаблоны, фоновую музыку и анимированных персонажей.
GoAnimate во многом похож на PowerPoint. Инструмент можно использовать для создания коротких роликов, маркетинговых демо, видео для канала YouTube и, конечно, анимированных презентаций с интересными персонажами и элементами брендинга.
https://youtu.be/9S3FlqB4-gs
Готовые проекты можно скачать, загрузить на YouTube или в другую программу для подготовки презентаций. Чтобы использовать GoAnimate, необходимо оформить платную подписку минимум на месяц. Также доступна бесплатная демо версия на 14 дней.
2. WIDEO

: расставили гиперссылки по тексту, подобрали фон, вставили музыку и видео, самое время добавить к ней анимацию для текста, графиков и изображений. Благодаря этому Ваша презентация будет выглядеть эффектно и зрителю будет интереснее ее смотреть. А Вы, в свою очередь, сможете сделать дополнительный акцент на необходимых деталях.
В этой статье мы рассмотрим различные эффекты, как вставить, настроить и удалить анимацию в PowerPoint. Теперь обо всем по порядку.
Эффекты анимации
Для начала разберемся, какие существуют эффекты в PowerPoint. Открываем презентацию и переходим на вкладку «Анимация» . Теперь кликните или на черную стрелочку в группе «Анимация», чтобы раскрыть весь список, или по кнопке «Добавить…» . Выпадающие списки в обоих случаях полностью идентичны.
В программе она делятся на четыре типа: «Вход» , «Выделение» , «Выход» и «Перемещение» . В списке представлены их основные виды. Чтобы просмотреть все варианты для каждого типа в отдельности, нужно нажать на соответствующую кнопочку внизу меню.
Здесь можно выбрать, каким образом появится текст или изображение на слайде. Можно настроить, чтобы объект вращался, появился в виде выбранной фигуры или плавно сместился на свое место.

«Дополнительные эффекты выделения» . Это хорошо применять, если Вам нужно, чтобы зрители обратили внимание на определенный текст или картинку. Применяя ее для текста, его можно подчеркнуть, перекрасить цвет букв, увеличить.

«Дополнительные эффекты выхода» . Применив данный вид к объекту, его можно скрыть на время со слайда или сделать так, чтобы он со временем исчез со слайда и вообще не появился.

«Другие пути перемещения» . Здесь можно выбрать различный путь, по которому должен перемещаться объект. Например, можно задать траекторию движения для картинки, на которой нарисован автомобиль или любое животное.

После того, как мы познакомились с основными эффектами, переходим ко второй части статьи.
Как ее сделать
Создание анимации в PowerPoint довольно увлекательное занятие. Для начала Вам необходимо выделить текст или картинку, к которой она будет применена. Теперь откройте выпадающее меню с различными видами. Если в нем Вы кликните на любой из вариантов, эффект сразу будет применен.

Мне больше нравиться выбирать эффект через диалоговые окна по каждому типу в отдельности. Сделаем интереснее текст «Comp-Profi» . Поскольку это заголовок, применим к нему один из эффектов группы «Вход» .
Переходим «Добавить анимацию» – «Дополнительные эффекты входа» . Появится уже знакомое окно. Посмотрите, чтобы внизу стояла галочка в поле «Просмотр…» . Дальше кликаем по любому виду и смотрим, как текст будет появляться на слайде. Когда подберете подходящий вариант, нажмите «ОК» .

Таким же образом выбирается анимация для изображений. Выделите его, затем, используя диалоговые окна с различными типами, подберите подходящий вид входа, выделения или выхода.

Если Вам нужно, чтобы изображение двигалось на слайде по заданной траектории, нажмите «Добавить анимацию» , затем в «Путях перемещения» выберите «Пользовательский путь» .

Курсор примет вид плюсика. Нажмите левую кнопку мыши и, не отпуская ее, нарисуйте траекторию движения для изображения или текста. В том месте, где должна быть конечная точка, кликните мышкой два раза. Перемещаться объект будет относительно своего центра. Зеленая стрелочка означает начальную точку, красная – конечную.

Если к тексту или картинке применена анимация, возле них в левом верхнем углу будет стоять цифра. Она также показывает, в каком порядке будут появляться объекты на слайде.
В примере, сначала появится текст «сайт» и после него «Установка и настройка Windows» .

Настройка
После того, как Вы выбрали подходящий вариант для текста или картинки, его нужно настроить. Для этого можно использовать кнопочки в группах «Расширенная анимация» и «Время показа слайдов» .
Нажав на кнопочку «Область анимации» , справа откроется соответствующее окно, в котором также можно выполнять различные настройки.

Давайте настроим ее для заголовка «сайт» . В соответствующей области он называется Заголовок 1, выделяем его мышкой.
Воспроизводится она может: по щелчку мышкой на слайде, вместе с предыдущей или после завершения предыдущей анимации. Здесь же настраивается ее длительность и задержка – через какое время текст должен будет появиться на слайде.
Установить длительность можно, используя расширенную временную шкалу. Наведите на нее курсор, чтобы он принял вид стрелочки, направленной вправо и влево, кликните мышкой и установите подходящее время.

Настроить анимацию можно и кликнув в области с одноименным названием напротив нужного объекта: текста или картинки, по маленькой черной стрелочке. Из выпадающего меню выберите «Параметры эффектов» .

Откроется диалоговое окно с тремя вкладками: «Эффект» , «Время» и «Анимация текста» . Если будете настраивать ее для картинки или для путей перемещения, последней вкладки не будет.
Выберите нужные параметры и нажмите «ОК» .

Просмотреть, как мы все настроили на текущем слайде можно, нажав на кнопочку «Просмотр» в области анимации.
Если нужно изменить порядок ее воспроизведения для текста и картинок, выберите соответствующее поле в области анимации и, с помощью стрелочек «Порядок» , переместите его на нужную позицию.
Теперь, в примере сначала появится подзаголовок «Установка…» , а затем заголовок слайда.

Настроить эффект можно и к выбранному виду анимации. Например, я выбрала для текста «Появление» . Выделяю текст на слайде и нажимаю кнопочку «Параметры эффектов» . Здесь можно выбрать, откуда будет появляться объект: справа, слева, сверху или снизу.

Как удалить
И последнее, что мы рассмотрим в статье – это удаление анимации на слайде.
Кликните мышкой по цифре в левом верхнем углу текста или картинки, анимацию для которого хотите удалить – цифра выделится. Теперь нажмите «Delete» на клавиатуре.

Есть и другой способ. В области справа выделите нужную строку и нажмите на стрелочку. В выпадающем меню выберите «Удалить» .
2.3.5. Анимация и эффекты смены слайдов в PowerPoint 2007
Добавление и удаление эффекта анимации в PowerPoint 2007
Эффекты анимации можно применять к различным объектам (тексту, рисунку и т.д.) на слайде. Эффекты анимации можно добавлять с помощью инструментов: "Анимация" и "Настройка анимации". Эти инструменты находятся на ленты окна приложения PowerPoint 2007, вкладка "Анимация" (рисунок 1).
Рис. 1
Чтобы в PowerPoint 2007 добавить анимацию надо выделить объект на слайде, а затем выбрать один из указанных инструментов. Необходимо отметить, что в раскрывающемся списке "Анимация" можно выбрать только ограниченное количество эффектов, которые можно применить к объектам (ris. 2).

Рис. 2
Более полная коллекция эффектов сосредоточена в инструменте "Настройка анимации". При щелчке на кнопке "Настройка анимации" откроется одноименная область задач с кнопками "Добавить эффект" и "Удалить". При нажатии на кнопке "Добавить эффект", отображается меню, содержащее четыре вида эффектов анимации: Вход, Выделение, Выход, Пути перемещения, которые имеют свои подменю.
Например, к заголовку на титульном слайде презентации " " добавим эффект анимации "Цветная пишущая машинка". Для этого выделим заголовок "Тема дипломної роботи..." и выберем в подменю пункт "Цветная пишущая машинка" (рисунок 3).

Рис. 3
Если в подменю нет необходимого вам эффекта, то в подменю надо выбрать пункт "Другие эффекты...". Откроется большая коллекция эффектов анимации, в которой выберите то, что вам необходимо (ris. 4).

Рис. 4
Установим начало эффекта: "С предыдущим", но можно установить - "По щелчку" или "После предыдущего". Необходимо отметить, что к одному объекту можно применять несколько эффектов анимаций.
Удаление эффекта анимации в PowerPoint 2007
Чтобы удалить эффекты анимации необходимо выделить объект на слайде или в области анимаций панели задач и щелкнуть на кнопке "Удалить".

Рис. 5
Эффекты смены слайдов - это эффекты перехода от одного слайда к другому. Чтобы добавить эффект смены слайдов надо в области слайдов выделить требуемый слайд и в группе "Переход к этому слайду" на вкладке "Анимация" выбрать необходимый способ перехода. Можно также установить: "Звук перехода", "Скорость перехода" и "Применить ко всем слайдам".
Для презентации "Дипломна робота бакалавра" добавим эффект смены слайда "Появление сверху". Кроме того, установим скорость перехода - "Медленно" и "Применить ко всем слайдам" (рисунок 6). По умолчанию смена слайда выполняется "По щелчку", но в группе "Переход к этому слайду" можно установить режим "Автоматически после" определенного (установленного автором) числа секунд.

Рис. 6
После создания и оформления в PowerPoint 2007 презентации необходимо осуществить ее подготовку к показу для аудитории.